I tidligere tider, da weben for det meste besto av statiske HTML-dokumenter, var den WYSIWYG-baserte redigeringsdelen i Netscapes nettlesere et populært verktøy blant de mange som forsøkte seg på å lage egne websider. Men etter hvert som websidene ble mer avanserte, med skripting, stilsett og databasebasert innhold, ble Composer-delen i Netscape langt mindre egnet.
Nå er Mozilla, stiftelsen som står bak blant annet nettleseren Firefox, i gang med et nytt prosjekt som innebærer at webutviklere kan lage webløsningene direkte i nettleseren, men uten de begrensningene Netscapes Composer hadde.
Det nye prosjektet heter Bespin og er i motsetning til Netscape Composer ikke en del av nettleseren, men et webbasert rammeverk basert på vanlige webstandarder. Sentralt er JavaScript og HTML-elementet canvas, som støttes av de fleste moderne nettlesere. Foreløpig er det bare Firefox og WebKit-baserte nettlesere, inkludert Safari og Chrome, som offisielt støtter Bespin.
Noe av hensikten med Bespin er at den skal gjøre webutviklingen plattform- og steduavhengig. Koden installeres på serveren hvor webutviklingen skjer. Deretter vil den i dagens tidlige utgave være tilgjengelig for brukerne av enhver PC med Internett-forbindelse og en kompatibel nettleser. Dette tilsvarer målet med de fleste andre webapplikasjoner, slik som Microsofts Hotmail eller Google Docs. I tillegg ønsker Mozilla med dette å fremme bruken av åpne standarder.
I dette blogginnlegget, hvor Bespin introduseres av Mozilla Labs, er det listet en rekke hovedmål for hva Bespin skal være.

Helt sentralt er det at Bespin skal være enkel å bruke, åpne for sanntids samarbeid, ha en integrert kommandolinjefunksjon, kunne utvides med plugins, være svært rask selv ved redigering av store filer, samt tilgjengelig fra enhver enhet ved å bruke en moderne nettleser som følger webstandardene.
Disse målene skal være utarbeidet i samarbeid med hundrevis av webutviklere.
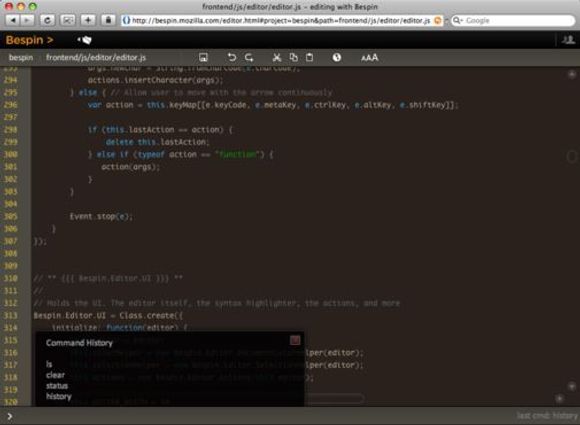
Den første prototypen som nå er tilgjengelig, Bespin 0.1, har kun grunnleggende funksjonalitet, men er likevel spennende nok, siden den kjøres i nettleseren. Den har støtte for syntaksutheving av kode, i første omgang for JavaScript, HTML og CSS. I en video som er integrert i det nevnte blogginnlegget, vises det at selv filer med over 30 000 kodelinjer kan redigeres forholdsvis raskt og smidig. Bespin 0.1 har dessuten angre- og gjør-om-funksjoner, forhåndsvisning i nettleseren og import og eksport av prosjekter.

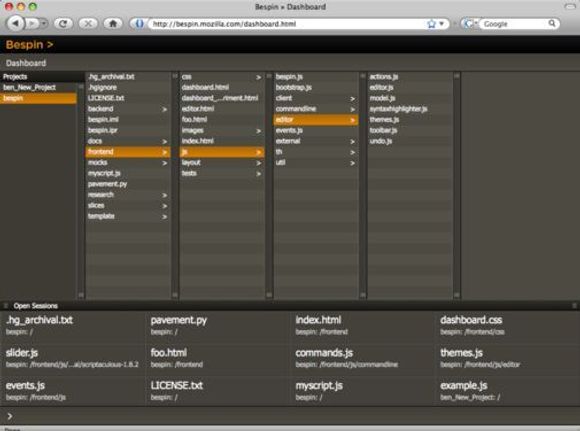
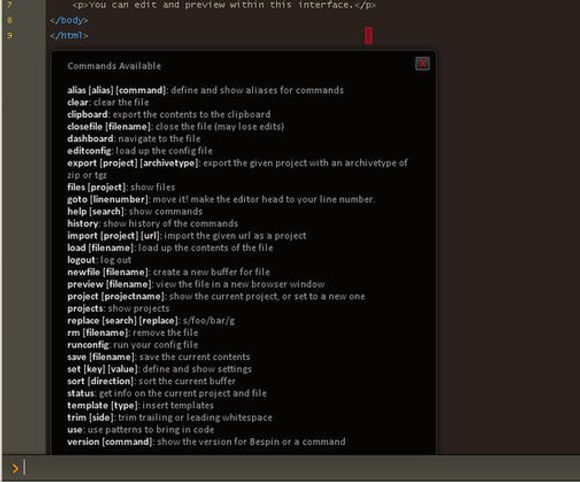
Foreløpig består Bespin av et dashbord som gir tilgang til prosjektene og oversikter over de tilhørende filene, samt selve redigeringverktøyet. Brukergrensensnittet i redigeringsdelen har få knapper å velge mellom. Man får tilgang til en hel del mer funksjonalitet fra kommandolinjen. En oversikt over dette åpnes dersom man skriver Help på linjen nederst i brukergrensesnittet.
_logo.svg.png)


Mozilla oppgir ikke om eller når en ferdig versjon av Bespin vil komme. Men det er allerede mulig å teste Bespin, enten på Mozillas server via denne demoinstallasjonen, eller ved å laste ned og installere kildekoden selv.


