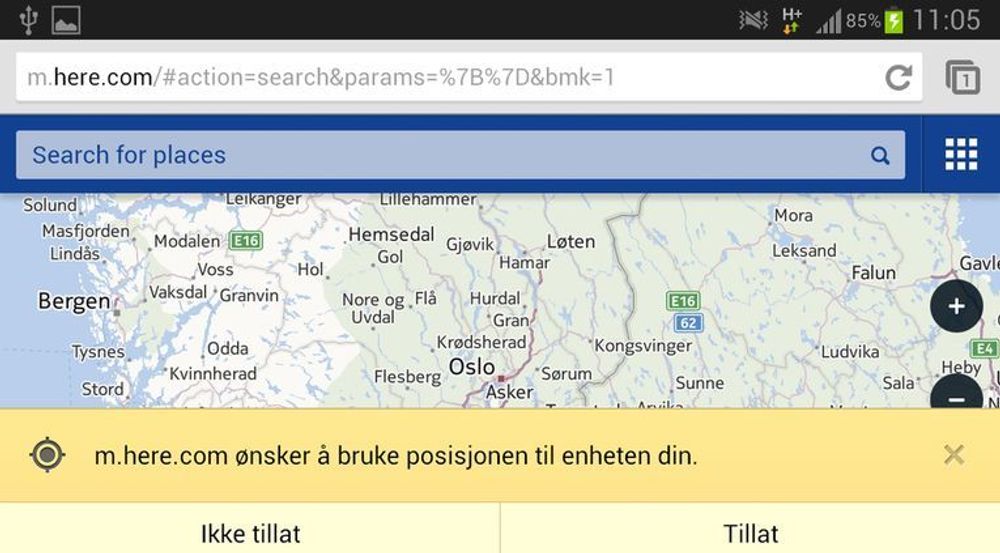
W3C (World Wide Web Consortium) kunngjorde i går at Geolocation API Specification er en W3C Recommendation, det vil si en offisiell webstandard. Spesifikasjonen definerer et programmeringsgrensesnitt som gir skripttilgang til geografisk posisjonsinformasjon assosiert med vertsenheten.
Det kan være en rekke mulige kilder til posisjonsinformasjonen. I spesifikasjonen nevnes blant annet posisjonsdata beregnet ut fra nettverkssignaler som IP-adresse, RFID, WiFi og Bluetooth MAC-adresser. I tillegg kommer id-ene til basestasjoner mobilnettet og selvfølgelig GPS. Dessuten data som brukeren selv oppgir. Det finnes ingen garanti om at API-et returnerer enhetens faktiske posisjon.
Redaktør for spesifikasjonen er Andrei Popescu fra Google. Men det var Mozilla som først implementerte Geolocation API, i Firefox 3.1 som kom tidlig i 2009. Den gang var spesifikasjonen fortsatt på et tidlig stadium. I dag støttes spesifikasjonen av alle nyere nettlesere. Standardiseringen er derfor først og fremst en formalitet, men også en garanti om at teknologispesifikasjonen ikke lenger vil bli endret før i en helt ny versjon av spesifikasjonen.


Flere nye
Men W3C har gjerne mange baller i luften på en gang, og nylig dukket det opp ytterligere et par.
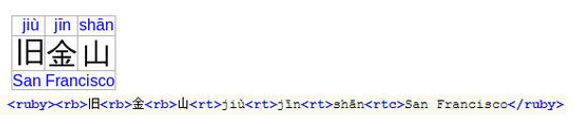
Den ene spesifikasjonen utgjør et klart tegn på at weben på ingen måte er begrenset latinske tegn og vestlige skrivemåter. W3C HTML Ruby Markup Extensions utgjør en utvidelse til HTML som beskriver støtten for «ruby-tegn». Dette er gjerne fonetiske tegn som plasseres over eller til høyre for logografiske tegn, slik som kinesiske eller japanske, for å vise hvordan ordet uttales. Ruby-tegn (furigana på japansk) har vært støttet av XHTML siden 2001, men støtten i HTML er foreløpig temmelig begrenset.

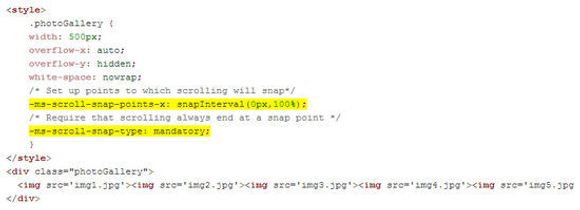
Den andre nye spesifikasjonen denne uken, er dreier seg foreløpig bare om et forslag. Den kalles for CSS Scroll Snap Points Module Level 1 og stammer fra Microsoft, som allerede har implementert det i IE10 og i enda større grad i IE11.
Spesifikasjonen beskriver en teknologi som skal gjøre det enklere å lage en rask og flytende panoreringsopplevelse på enheter med for eksempel berøringsstøtte. Den skal være spesielt egnet for paginert innhold og for rulling av fotogallerier, både ved hjelp av sveipebevegelser på skjermen eller ved hjelp av mus(hjul), tastatur eller trackpad.

Microsoft beskriver spesifikasjonen nærmere i dette blogginnlegget.
Les også:
- [24.02.2009] Firefox 3.1 gir helt nye muligheter