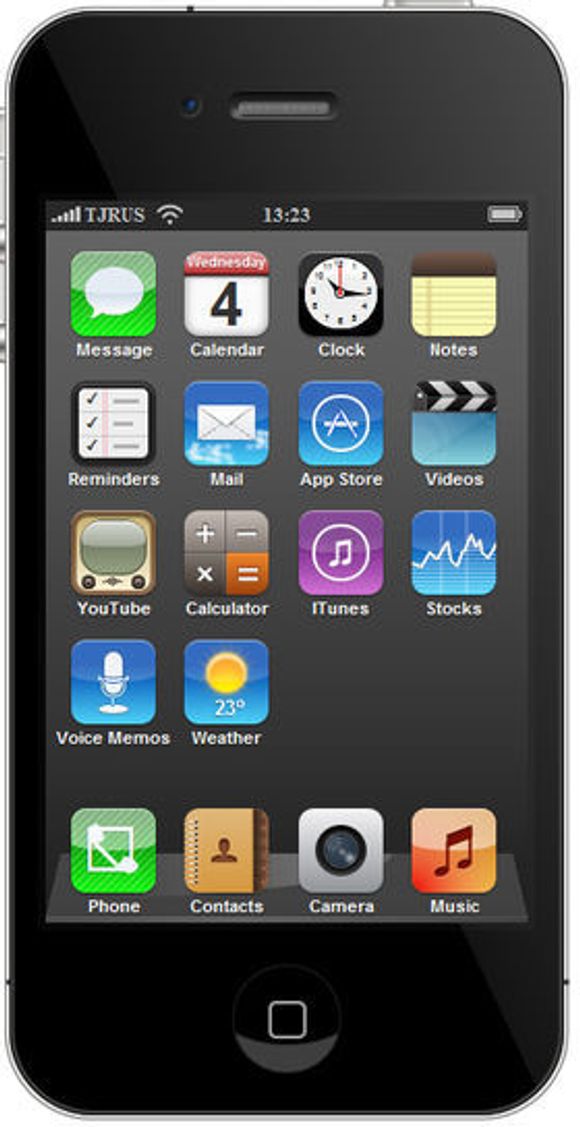
Om ukrainske Vasiliy Zubach, også kjent som «TjRus» eller «Flip Zeal», har hatt mye ledig tid i jula, er ukjent. Uansett har han ved hjelp av 3395 linjer med CSS, jQuery og 335 egne linjer med JavaScript laget en virtuell utgave av iPhone 4 med grunnleggende funksjonalitet.
Det som kanskje er mest oppsiktsvekkende er det faktum at Zubach ikke har brukt noen form for bilder eller mer vanlige webstandard-baserte metoder for å lage grafikk, slik som SVG eller canvas.
Funksjonaliteten til det som i praksis er en webapplikasjon, er temmelig enkel. Men Zubach har blant annet fått med den patenterte «slide to unlock»-funksjonen og samlingen av ikoner.
Noen nytteverdi utover å være et morsom øvelse, har den webbaserte iPhone-en ikke.

(Via The Next Web)