W3Cs CSS Working Group har de siste ukene kommet med flere nye utkast til spesifikasjoner som utvider CSS (Cascading Style Sheets), stilsettene som har blitt nesten allestedsnærværende på weben. I dag er CSS basert på en rekke ulike spesifikasjoner, og mange flere er under arbeid.
Bakgrunn: CSS fyller 20 år – gratulerer!
Runde skjermer
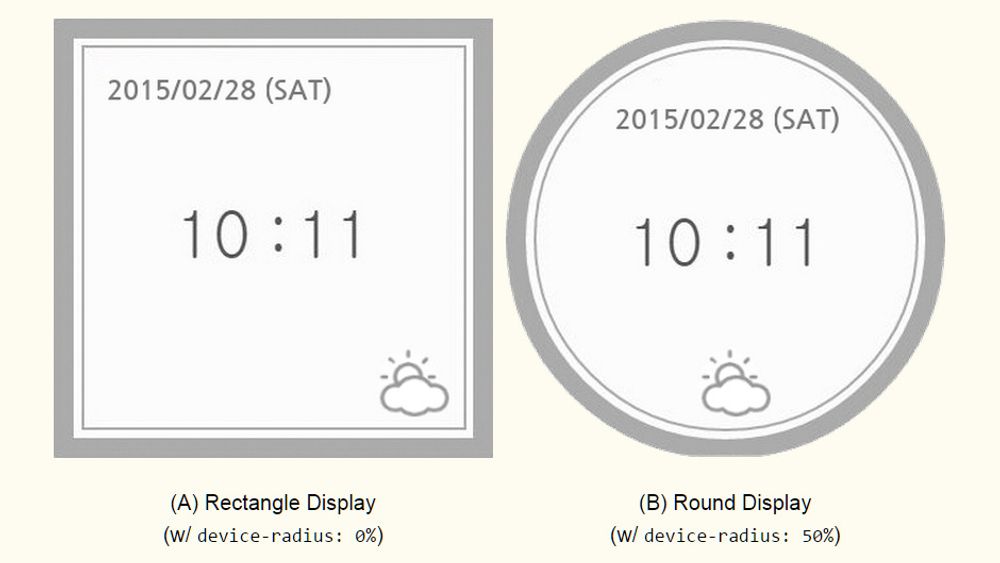
En av de nye forslagene til utvidelse av CSS heter CSS Round Display Level 1. Denne beskriver en utvidelse av eksisterende CSS-egenskaper, blant annet kantlinjer og posisjoner, til skjermer som er runde.


På weben i dag tas det utgangspunkt i rektangler. Men med blant annet smartklokker vil det være aktuelt å kunne vise HTML-basert innhold på skjermer som er runde. Dagens nettlesere og webstandarder er ikke særlig egnet for dette.
I det nye spesifikasjonsutkastet er det spesielt to behov som er avdekket. Det ene er en mulighet for nettleseren til å fortelle webapplikasjonen at skjermen faktisk er rund. I utkastet foreslås det å bruke Media Queries og den foreslåtte verdien device-radius til å skille mellom runde og ikke-runde skjermer.
Les gjerne også denne: Apple gir webtilgang til avansert pekeflate
Polarkoordinatsystem
Det andre er å kunne tilby layout-mekanismer som er egnet for runde skjermer.
Det foreslås da blant annet å ta i bruk et polarkoordinatsystem, hvor posisjoner vil være basert på størrelsen på polarvinkelen fra Y-aksen og distansen fra sentrum av skjermen, for eksempel oppgitt som en prosentverdi.
Leste du denne? Mystisk referanse i CSS-spec'en
Float og justering
Blant de øvrige, nye utkastene til CSS-spesifikasjoner dreier det ene seg om en utvidelse av float-reglene som skal sørge for at for eksempel illustrasjoner plasseres på toppen eller bunnen av sider eller kolonner.
Det andre definerer nye egenskaper for manipulering av tekst, blant annet knyttet linjeskift, mellomrom, myke bindestreker og justering langs for eksempel desimaltegn i tabeller.
Det tredje spesifikasjonsutkastet beskriver brukergrensesnitt-relaterte egenskaper og verdier for å stilsette grunnleggende, HTML- og XML-baserte brukergrensesnitt-elementer i et dokument.
Touch-støtte: Microsoft har overbevist Google