Firefox 52 og Chrome 57, som begge har blitt tilgjengelig de siste ukene, er de to første nettleserne som tilby offisiell støtte for WebAssembly, en webteknologi som ventes å få stor betydning for utviklingen av webapplikasjoner i årene som kommer. Teknologien er unik blant annet fordi den helt fra starten av har blitt utviklet som et samarbeid med mellom de fire store nettleserleverandørene.
Den 28. februar ble det kunngjort at de fire aktørene har nådd konsensus om både designen av det første WebAssembly-API-et og det «binære» formatet.
Veldig mange av dagens webapplikasjoner er skrevet i JavaScript, i alle fall på klientsiden. Men JavaScript ble egentlig skapt for å gjøre ganske enkle ting på weben, slik som å kontrollere at skjemaer er korrekt fylt ut før de sendes inn. Men til tross for en del iboende svakheter, brukes JavaScript i dag til langt mer enn dette – kanskje først og fremst fordi det ikke har eksistert noe levedyktig alternativ.


Disse svakhetene er spesielt merkbar for utviklere, men også nettleserbrukere registrerer at mange webapplikasjoner kjører betydelig langsommere og mer ujevnt enn det man opplever med systemspesifikk («native») programvare som er skrevet med andre språk.
– Over tid vil sannsynligvis mange eksisterende produktivitetsapper (for eksempel epost, sosiale nettverk, tekstbehandling) og JavaScript-rammeverk ta i bruk WebAssembly til å redusere lastetidene mens samtidig forbedrer ytelsen under kjøring, skrev nylig David Bryant, leder for plattformutvikling hos Mozilla i et innlegg hos Medium.
Les også: Apple vil ha sprekere 3D-grafikk på weben
Men hva er så WebAssembly?
Hovedmålet med WebAssembly er å redusere denne forskjellen til et minimum, samtidig som at man beholder de fleste av webens fordeler, inkludert sikkerheten og muligheten for andre til å lese koden.
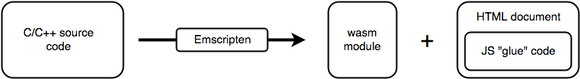
Det er ikke meningen av man skal programmere i WebAssembly direkte. I stedet kan man benytte for eksempel C/C++ eller Rust, som ved hjelp verktøy som Emscripten, clang og LLVM, kompileres og transformeres om til WebAssembly, som egentlig er en slags midlertidig representasjon av programmet på veien til å bli maskinkode.
En oversikt over det som trengs av verktøy, finnes her.
WebAssembly har ikke direkte tilgang til DOM (Document Object Model) eller de mange web-API-ene. Men WebAssembly kan be JavaScript om hjelp til dette. JavaScript- og HTML-koden som er nødvendig for å få til dette, blir lagt av Emscripten.
Det er flere årsaker til at WebAssembly skal være raskere enn JavaScript. Selve koden er mer kompakt og leveres dessuten i som en komprimert, binær representasjon, slik at selve nedlastingen skal gå raskere.

JavaScript må parses til AST (Abstract Syntax Tree) etter at det har nådd fram til nettleseren, noe som i praksis ofte først gjøres når det virkelig behov for koden. Deretter konverteres det til en midlertidig representasjon – bytekode – for den spesifikke JavaScript-motoren.
Leste du denne? Heretter er det HTML 5.1 som gjelder
Kompileres
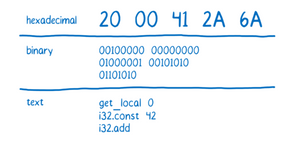
WebAssembly er som nevnt allerede en slik midlertidig representasjon, så alt som er nødvendig er å dekode og validere koden, for å være sikker på at det er ikke er noen feil i den.
Deretter må koden kompileres og optimaliseres i nettleseren. Dette gjelder både JavaScript og WebAssembly, og metodene for dette varierer fra nettleser til nettleser. Men fordi WebAssembly fra starten av har mye mer felles med maskinkode enn det JavaScript har, vil dette kunne gå betydelig raskere, blant annet fordi typene er eksplisitte.
Også selve kjøringen av WebAssembly-basert kode skal kunne skje raskere. Dette skyldes blant annet at språket er designet med en kompilator som mål, framfor at det skal være veldig godt lesbart for en menneske programmerer.



Mozilla kom nylig med en artikkel om hvorfor WebAssembly ikke bare er rasker enn ordinært JavaScript, men også asm.js, et JavaScript-subsett spesielt satt sammen for fart.
Mye av hakkingen man i blant kan oppleve i tunge webapplikasjoner skyldes at JavaScript-motoren jevnlig sletter utdaterte data fra minnet med det som kalles for «garbage collection». Med JavaScript behøver ikke utvikleren bry seg om slik opprydding. Men det går utover den jevne ytelsen, siden garbage collection i blant kan skje på ugunstige tidspunkter.
WebAssembly har, i alle fall foreløpig, ikke støtte for garbage collection. I stedet må utviklerne håndtere minnebruken manuelt i det språket man faktisk skriver programvaren i.
Ingen erstatter
Noe som er viktig å få med seg, er at WebAssembly ikke er ment å være en JavaScript-erstatter. For det er ingenting som tyder på at JavaScript vil bli utdatert med det første. Tanken er at WebAssembly kan brukes i stedet for JavaScript på webapplikasjonsfunksjonalitet hvor høy og forutsigbar ytelse er spesielt viktig.
Det finnes allerede masse ressurser på nettet om WebAssembly, inkludert en del om hvordan man kan ta det i bruk. Lin Clark i Mozilla har skrevet en hel serie med artikler som starter på et forholdsvis grunnleggende nivå.
Foreløpig er det naturlig nok lite WebAssembly-innhold å finne på nettet, men Chrome- og Firefox-brukere kan prøve en demonstrasjon av teknologien her, i form av en relativt enkelt spill.
Les også: Tabeller og «float» er ut. Bygg websidene med dette i stedet (Digi Ekstra)


