Samtidig som at webplattformen har gått fra å være statiske HTML-dokumenter til dynamiske applikasjoner med stadig kraftigere funksjonalitet, har mulighetene for å misbruke plattformen til å utføre ondsinnet aktivitet blitt mye større. Blant annet er webplattformen i ferd med å få direkte tilgang til mer maskinvare enn tidligere, for eksempel til USB-enheter og ulike sensorer.
Derfor mener mange at det er behov for å gi webutviklere mer kontroll over hvordan slik funksjonalitet skal kunne brukes på websidene de står bak.
Responsheadere
Flere av angrepsvektorene på weben kan allerede fjernes gjennom bruk av ulike responsheadere – informasjon som webservere sender til nettleserne sammen med selve webinnholdet.
Et for mange velkjent eksempel på dette, er responsheaderen Content Security Policy (CSP), hvor utvikleren kan oppgi policyer for hvilke steder ressursene er integrert i en webside – slik som bilder, stilsett og script – kan lastes fra av nettleseren.
For eksempel kan det i policyen oppgis at scriptfiler kun kan lastes fra den samme serveren som selve HTML-dokumentet er lastet fra. Dette hindrer at uvedkommende, gjennom for eksempel cross-site scripting, setter inn script-elementer i innholdet, som deretter laster eksterne scriptfiler når det vises av andre brukere.
De samme begrensningene for opphav er det også mulig å sette for stilsett, bilder, medieinnhold og en rekke andre ressurstyper. Det er også mulig å blokkere lastingen av slike ressurser fullstendig. Dette gjelder også «inline» JavaScript og CSS, altså JavaScript-kode og CSS-regler som er oppgitt i selve HTML-dokumentet, i stedet for i separate filer.
CSP er relativt enkelt å ta i bruk på websider hvor alt innholdet er hentet fra én eller noen få ulike webservere. For websider med mye og skiftende tredjepartsinnhold, kan det derimot være krevende å holde policyene oppdatert til enhver tid.
Les også: Stilsett (CSS) kan brukes til å stjele personopplysninger på weben
Nå også på funksjonalitetsnivå
Derfor kan det være nødvendig med andre tilnærminger i tillegg. Den temmelig ferske Feature Policy-headeren er en slik tilnærming. I stedet for å begrense hvor webressursene kan lastes fra, kan den brukes til enkeltvis å deaktivere eller aktivere en rekke nyere funksjoner og programmeringsgrensesnitt i nettleseren.


Dette inkluderer funksjonalitet som geolocation, microphone, notifications, push, camera, payment, midi og sync-xhr. En oversikt over hvilken funksjonalitet som så langt er i ferd med å bli støttet, finnes på denne siden. Mer blir trolig lagt til etter hvert.
Med Feature Policy kan webutviklerne lage en policy som enten deaktiverer enkelte eller alle disse funksjonene helt, eller som kun tillater at de brukes av ressurser med spesifikt opphav, for eksempel det samme domenet som selve HTML-dokumentet er lastet fra.
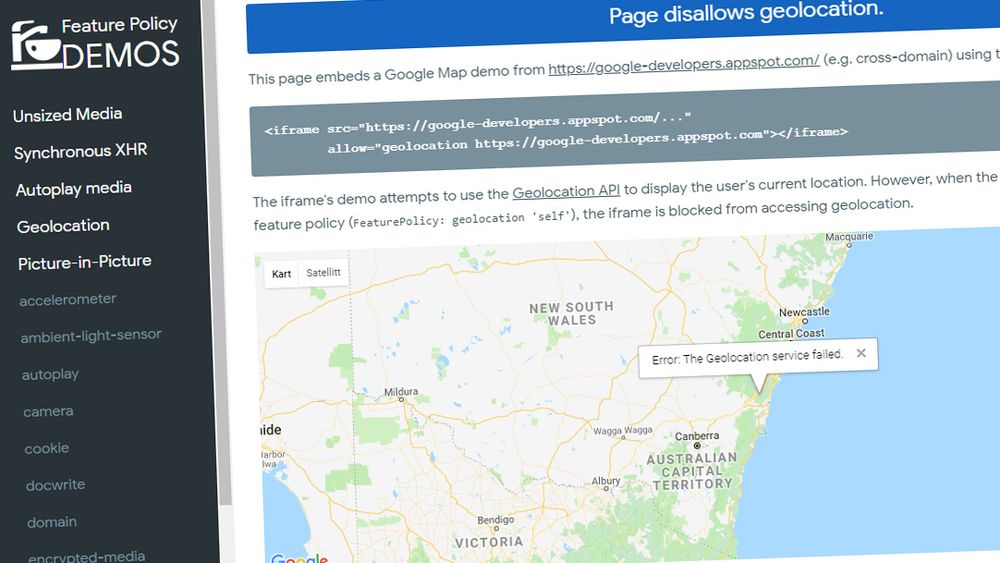
Eksempelet nedenfor angir at kun ressurser fra nettstedet selv eller fra https://example.com får be om posisjonsdata fra brukerens nettleser.
En websides Feature Policy gjelder for selve websiden og i utgangspunktet alt innholdet som er integrert i den. Men det er også mulig å ha en annen policy for utvalgt innhold på siden, dersom dette er lastet inn via et iframe-element.
Dette kan gjøres som nedenfor, gjennom en «allow»-attributt til iframe-elementet.
Det er likevel ikke mulig å aktivere funksjonalitet i iframe-elementene dersom funksjonaliteten er fullstendig deaktivert i Feature Policy-headeren. Det vil alltid være den strengeste policyen som gjelder.


Mozilla: – Ingen ny webfunksjonalitet vil fungere i Firefox uten HTTPS
Nettleserstøtte?
Ifølge sikkerhetsforskeren Scott Helme, som nylig presenterte Feature Policy i et blogginnlegg, støttes Feature Policy så langt av Chrome og Safari. Men i praksis dreier det seg bare om delvis og eksperimentell støtte. Dette kan testes denne siden, som også er gjengitt i toppbildet i saken.
Også Microsoft og Mozilla skal være positivt innstilt til Feature Policy, men det er helt uvisst når slik støtte vil komme på plass i deres nettlesere.
Dette betyr at Feature Policy-headeren foreløpig ikke vil ha noen særlig effekt i nettleserne. På sikt kan policyen derimot bli nok et viktig lag i sikkerheten til websider og -applikasjoner.
Nevnte Scott Helme står for øvrig bak tjenesten Security Headers, hvor utviklere og andre kan se hvilke sikkerhetsorienterte responsheadere som er tatt i bruk av ethvert nettsted, nå også Feature Policy. Flere av disse headerne kan normalt tas i bruk uten at det får negative konsekvenser for funksjonaliteten til nettstedet.
Det finnes for øvrig et Chrome-tillegg som utviklere kan bruke til å se og modifisere Feature Policy-statusen til websider som er lastet i nettleseren. Tillegget er utgitt av Google og er tilgjengelig her.