Stadig mer av all den teksten vi leser, leser vi i en nettleser. Samtidig er det en kjensgjerning at dagens webstandarder har begrenset med typografiske virkemidler, sammenlignet med hva som er tilgjengelig i verktøy for primært papirbasert innhold. Enkelte av virkemidlene som mangler, er dessuten ganske grunnleggende.
WebMonkey har kommet over et relativt nytt blogginnlegg skrevet av Randy Edmunds i Adobe, hvor han omtaler en slik mangel, nemlig støtten for balansert tekst. I HTML og CSS kan man venstrejustere, høyrejustere eller midtstille tekst. Men dette kan ofte bli litt knapt. Som nødløsninger kan man hardkode noen ekstra linjeskift i teksten, endre eller forkorte teksten, eller endre font-størrelsen, for å få den til å passe bedre inn der den skal vises. Men det er mange forhold som gjør at dette ikke fungerer særlig godt.
Edmunds nevner blant annet at bredden på skjermen varierer, noe som kan påvirke bredden på boksen som inneholder teksten. Fontstørrelsen kan endres, også av leseren. Fonten som forfatteren har valgt, støttes ikke alltid av nettleseren, som da velger en annen font. I tillegg er ikke innholdet på weben utgitt én gang for alle. Det kan endres, og ofte lastes det dynamisk fra en for eksempel en database. Alt dette, og sikkert mer til, kan påvirke om en tekst på en webside er lesbar og faktisk ser bra ut.

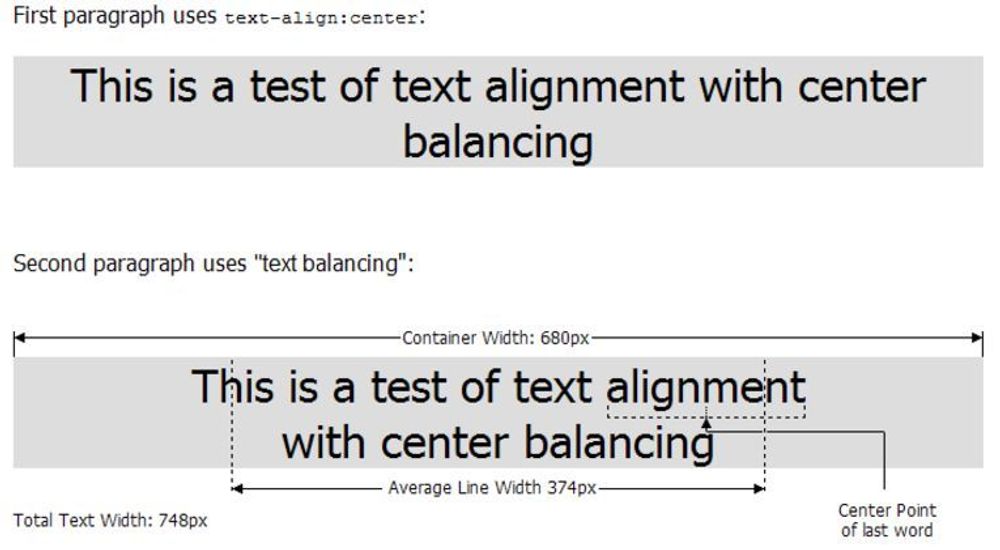
Det Edmunds egentlig etterlyser, er en metode for automatisk balasering av teksten på tvers av flere linjer. Han foreslår at dette gjøres mulig ved hjelp av en ny verdi, «balance», for regelen «text-wrap» som er foreslått som en del av CSS Text Level 4-spesifikasjonen. En detaljert forslag til hvordan dette kan fungere, finnes her.
En JavaScript-basert demo av hvordan den balanserte teksten vil kunne opptre i en dynamisk design, finnes her.