
Noen kaller Pål Smitt-Amundsen for «Trollmannen», men den noe mer formelle jobbtittelen er innovasjonsansvarlig og utvikler for reklamebyrået Try/Apt.
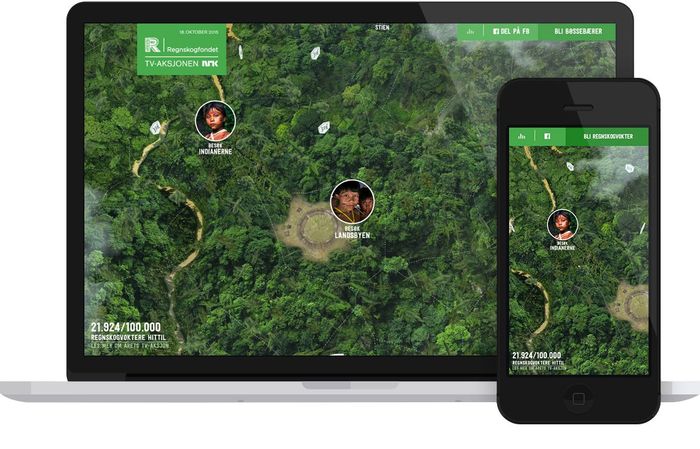
Der jobber han daglig med å utvikle prisvinnende nettløsninger med et høyt visuelt fokus, som DNBs Boligreisen og kampanjesiden for TV-aksjonen til inntekt for Regnskogfondet. Uten å glemme den gigantiske Solo-flasken som krysset Atlanterhavet samtidig som den sendte hjem 360-graders bilder og GPS posisjon til en nettside du kunne følge live.
– Webutvikling har gått fra noe enkelt og håndgripelig til et veldig stort fagområde der det er mye å tenke på, men til gjengjeld veldig store og spennende muligheter, sier han.

Det er imidlertid ikke lett å få slike nettløsninger lik de han lager til å fungere på alle plattformer. Brukerne sitter på tusenvis av forskjellige kombinasjoner av nettleser, plattformer og skjermstørrelse.
– Vi er så heldige at vi på hvert nye prosjekt kan se bort i fra legacy-systemer og heller velge det nyeste innen webteknologi som passer målgruppen. Da får vi tatt i brukt moderne standarder, biblioteker og verktøy som gir den beste opplevelsen i moderne nettlesere. Vi bruker da også «feature detection» i stedet for nettleser-tester som sørger for at nettløsningene også vil fungere i fremtiden, sier Smitt-Amundsen
Akkurat disse utviklingsskikkene er det nå viktigere enn noen gang at alle som jobber med nettsider tar i bruk. Millioner av mennesker verden over har nemlig fått en ny standardnettleser med nye premisser til grunn – Microsoft Edge.
Med introduksjonen av Edge er det nå viktigere enn noen gang at du bruker standardisert kode, og unngår browser-spesifikk kode. Det forteller Pedro Dias, teknologievangelist i Microsoft Norge, som nå vil slå et slag for moderne utvikling av nettsider:
– Edge er en nettleser som følger alle retningslinjer og standarder fra W3C. Det er ikke noe utgiver-spesifikt i den. Det er en allmenn nettleser. Derfor er det viktig for oss at alle som jobber med dette koder rett nå, at det ikke legges inn mange gamle unntakskoder per nettleser som i sin tur begrenser funksjonaliteten, forteller Dias.
– Nettsider bør følge gode utviklingsskikker slik at de tar seg best ut i alle nettleser. Gjør du dette så lager du bedre nettsteder. Ikke bare for Microsoft Edge, men for alle, sier han.
Som teknologievangelist i Microsoft er jobben hans å kunne «alt om alt», slik at han kan være ekspertkilden alle de andre i selskapet kan gå til for råd. Han her nettopp vært med på en ny reise for programvaregiganten; det er allerede 110 millioner enheter med Windows 10 installert globalt, og med Windows 10 følger også den helt nye nettleseren Edge.
Edge er på mange måter et helt nytt kapittel for Microsoft. Den nye nettleseren er bygget på ny helt fra bunnen av, for å gi en bedre opplevelse til de som surfer, og for å gjøre hverdagen lettere for utviklere vil lage gode nettopplevelser.
– Det er en ny tid nå, sier Dias.

Hva er så gode utviklingsskikker i dag? Når vi ber Dias plukke ut de tre viktigste grepene han mener alle som vil utvikle brukervennlige og gode nettside, trekker han frem følgende:
Følger du moderne utviklingsskikker blir det så utrolig mye bedre for brukeren din
– Pedro Dias, Microsoft Norge
I tillegg trekker Smitt-Amundsen frem hastighet som en veldig viktig parameter, og viser til nettbutikken Amazon som et eksempel. De kan angivelig tape 1,6 milliarder dollar om sidene får ett sekund høyere lastetid.
– Vi ser at hastighet er kjempeviktig for nettstedene vi utvikler. Nettbrukere flest er ekstremt utålmodige. Derfor er det veldig viktig å for eksempel optimalisere bildene ved å bruke SVG der det er hensiktsmessig, eller ved å redusere fargene på PNG-filer, sier han.

At man forstår hvilke krav brukerne faktisk stiller er viktig når man utvikler helt nye løsninger på nett. I Try/Apt gjør de mye testing og undersøkelser allerede i planleggingsfasen, for å forstå målgruppen, hvem de er og hva de gjør. Om brukerne er unge, gamle, om de bruker mobilen på farten eller i sofaen, for eksempel, før de så tilpasser opplevelsen etter dette.
I tillegg tar de gjerne med en tidlig betaversjon av nettsiden ut på gata for å se hvordan tilfeldige mennesker forstår bruken av den.
– Samtidig ser vi på hvilke teknologiske verktøy vi kan bruke. Da tar vi i bruk Can I Use for å se hvilke nettlesere som støtter hvilke teknologier. Så bruker vi bibliotek som Modernizr når vi koder løsningen, for å funksjonsteste nettleseren til brukerne, sier Smitt-Amundsen, og fortsetter:
– Det lar oss konstruere fallbacks om noen brukere for eksempel ikke støtter en 3D-opplevelse.
Webutvikling er i dag et stort og komplekst fagområde der det er veldig mye å holde oversikt over. Bare innen JavaScript finnes det et hav av måter å skrive koden på, for eksempel TypeScript og CoffeeScript.
Eller alle rammeverkene du kan velge mellom, for eksempel React, Angular, Embeder, Backbone eller noe du koder selv.
Mylderet av løsninger du tar i bruk kan raskt bli uoversiktlig, men skal du følge gode utviklingsskikker er det viktig at du begynner med oppdaterte versjoner av disse verktøyene.
– Man må ofte bruke en del verktøy for å skape nyskapende nettløsninger som gir gode brukeropplevelser. Men akkurat det at du kan nå alle er jo det som er så fint med Internett, avslutter Smitt-Amundsen.
Det kan være vrient å holde full oversikt over all koden du har skrevet for nettstedet ditt, og hvorvidt den følger moderne utviklingsskikker.
Derfor har Microsoft laget et testverktøy som på noen sekunder skanner nettstedet, helt uavhengig av nettlesertype. Da får du svar på om noe av koden din følger utdaterte prinsipper, eller om du bør oppdatere enkelte biblioteker.