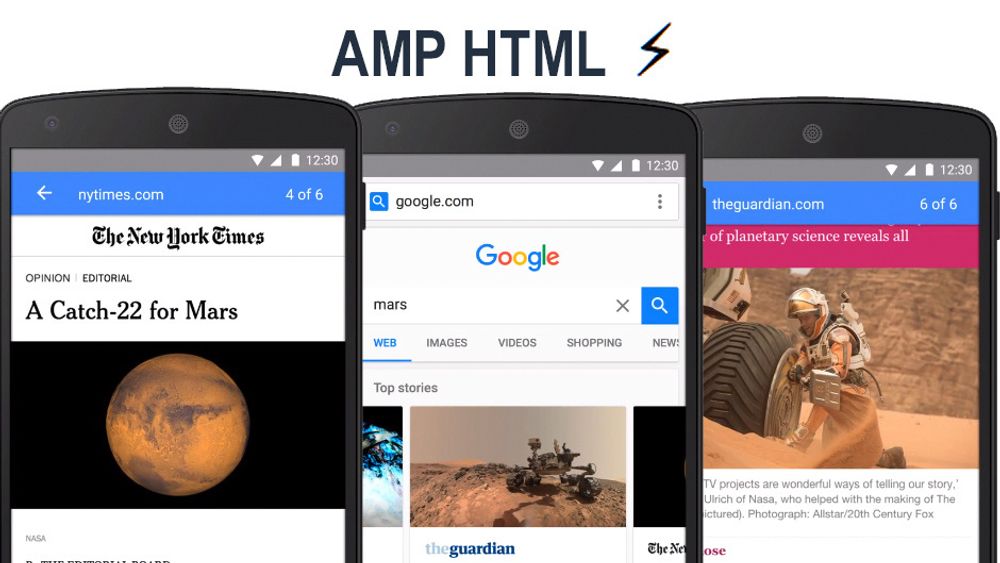
Google kunngjorde i går et nytt prosjekt som skal sørge for at innhold er tilgjengelig på weben også i framtiden. Prosjektet kalles for Accelerated Mobile Pages (AMP).
Utgangspunktet for prosjektet er at det tar for lang tid å laste inn websider i nettleseren til mobiltelefoner.
Ikke bare tar det betydelig tid å laste ned dataene som websidene består av. Ofte er sidene så kompliserte, med så mye bruk av JavaScript at nettleseren må jobbe hardt for å få presentert siden innen rimelig tid, noe som sjelden regnes som noe mer enn et par sekunder.
Tar det for lang tid å laste sidene, går leserne et annet sted.
Bakgrunn: – Artiklene laster inn ti ganger raskere
Mobilapper
For nettaviser og andre utgivere av innhold, er dette ugunstig. Svært mange leser nyheter og annet innhold på mobile enheter, og der er ikke weben den eneste utbredte distribusjonsteknologien. Apper er noe de fleste kjenner til og bruker.
Facebook har med Instant Articles og Apple har Apple News kommet med apper som skal gi en bedre brukeropplevelse av blant annet avisartikler når de leses på mobile enheter, blant annet fordi artiklene lastes og vises raskere enn i nettleseren.
Spørsmålet er om utgiverne og brukerne ønsker å binde seg utelukkende til enkeltleverandører på denne måten.
Les mer: Nå kan nettsteder bygge artikler direkte for iPhone
Web
Google har siden oppstarten satset på weben. Det er fra weben selskapet har det meste av inntektene, og det er primært webinnhold som er tilgjengelig gjennom selskapets søketjeneste. Google er heller ikke alene om å ha tro på åpenheten weben tilbyr.
_logo.svg.png)

Derfor har selskapet fått med seg nærmere 40 store aviser og nettsteder fra en rekke land, i prosjektet som handler om å gjøre den mobile weben mye raskere. Med er også aktører som Adobe Analyst, Chartbeat, LinkedIn, Pinterest, Twitter og Wordpress.com.
Kort fortalt dreier det seg om slanket utgave av dagens vanligste webstandarder – HTML, CSS og JavaScript. Noen kaller det for en fork, en forgrening fra W3Cs standarder, som Google tradisjonelt har vært veldig opptatt av å følge.
Standarder
AMP bygger utelukkende på dagens webstandarder, og websider som er basert på AMP, kan vises i dagens nettlesere og i WebView-modulene til apper.
Men for å oppnå de ønskede hastighetsøkningene, har man kuttet vekk en del funksjonalitet som kan oppleves som tyngende og kanskje unødvendig, i alle fall på statiske websider, som AMP-prosjektet primært handler om.
– En ting vi innså tidlig er at mange ytelsesproblemer skyldes integrasjonen av mange samtidige JavaScript-biblioteker, -verktøy og -integrasjoner på en side. Dette betyr ikke at JavaScript umiddelbart fører til dårlig ytelse, men så snart vilkårlig JavaScript er i bruk, er det vanskelig å gi noen form for ytelsesgaranti, fordi alt mulig kan skje til enhver tid. Med dette i tankene tok vi en vanskelig avgjørelse, nemlig at AMP HTML-dokumenter ikke kan inneholde noe JavaScript skrevet av dokumentforfatteren, eller tredjeparts-skript, skriver Malte Ubl, som teknologileder for AMP-prosjektet.
Les også: Nå økes JavaScript-takten


Nesten uten JavaScript
– JavaScript er den grunnleggende byggesteinen for avanserte webapplikasjoner, men for statisk innhold er det ikke alltid nødvendig. Du trenger ikke JavaScript for å vise en tittel, noe tekst og et bilde, skriver Ubl.
Han innrømmer at det likevel er mye innhold på i utgangspunktet statiske websider som ikke enkelt kan implementeres uten JavaScript, for eksempel bildekaruseller, integrerte kart og integrasjon med sosiale medier, men viser til at mye kan gjøres med webteknologier som Custom Elements og Web Components.
– AMP-komponenter kan ha JavaScript under panseret, men dette er koordinert med andre AMP-komponenter, slik bruken av dette på en webside ikke fører til redusert ytelse. Dersom AMP HTML tilbyr den nødvendige Custom Elements, vil vi kanskje kunne bli helt kvitt vilkårlig JavaScript for disse dokumentene, skriver Ubl på en side som faktisk er et AMP HTML-dokument.
AMP HTML støtter heller ikke alle elementene som finnes i HTML. Blant elementene som ikke støttes, er det meste som har med rammer (frames) å gjøre, form-elementet og alle input-elementer knyttet til skjemaer, bortsett fra button. En oversikt finnes på denne siden.
Medietagger erstattes
De vanlige elementene for å laste bilder, lyd og video er erstattet med amp-img, amp-audio og amp-video. Forskjellen på disse og de tilsvarende elementene i standard HTML er at AMP-runtimen, som faktisk er et stykke med JavaScript som kjøres inne i ethvert AMP-dokument, vil avgjøre om og når dette innholdet skal lastes og vises til brukeren.
AMP-runtimen vil prioritere innhold som er synlig på skjermen der og da. Det vil også brukes forhåndsrendering av innholdet, men bare for innholdet «over bretten» og bare for elementer som ikke er CPU-intensive. Dette bidrar til at sidene lastes mye raskere, uten at det går for mye utover batteritiden.
CSS (stilsett) støttes også til en viss grad, men enkelte egenskaper, som transition, animation, filter og behavior, er utelatt. Stilsettene får dessuten ikke være større enn 50 kilobyte.
Åpent
Google og de andre medlemmene av AMP-prosjektet, som er åpent for alle og basert på åpen kildekode, håper at alle leverandører av publiseringssystemer (CMS) etter hvert vil bygge inn støtte for AMP i systemene. Wordpress.com har allerede kunngjort at selskapet vil gjøre dette.
Nettannonser er blant av de innholdet som må endres for å fungere med AMP, siden dette i stor grad bruker både JavaScript og iframe-elementer. Nøyaktig hvordan dette skal gjøres, er ifølge Ubl et arbeid som ennå ikke er fullført. Men han skriver blant annet at det er klart at annonser vil bli lavere prioritert enn annen innhold under lasting av sidene.
Leste du denne? Binær teknologi skal gi lynraske webapplikasjoner
Likevel mindre åpent?
Joshua Benton, en ekspert på nye medier som leder stiftelsen Nieman Lab ved Harvard University, har skrevet et omfattende innlegg om hva AMP er og betyr for innholdsutgivere.
Han ser både positive og negative konsekvenser ved AMP.
– Det er masse smarte ideer i AMP. Og det virker – det kutter lastetiden til artikkelsider noe helt enormt, skriver han.
– Google bemerker at AMP ikke er et forretningspartnerskap slik Instant Article eller Apple News er. Det er ingen andel av annonseomsetningen å ta i betraktning. Men AMP forsøker å gjøre noe som kanskje er av enda større betydning: endre måten weben er bygget opp på, ved å kutte vekk noen teknologier og favorisere andre. I en verden med kontrollerte plattformer og «walled app gardens», er weben den siste, åpne plassen som gjenstår, bygget over to tiår. Det er noe problematisk ved at noen få Google-ingeniører skal bestemme hvilke deler som skal bannlyses, skriver Benton.
– It’s forking HTML, skriver han om de nye medietaggene.
Problemet, slik han ser det, er at dette framstår som nok et stopp på veien til maktesløshet for innholdsutgiver, og nok et tilfelle hvor teknologiselskaper lager reglene.
En AMP-utgave av Googles søketjeneste er for øvrig tilgjengelig her.
Visste du dette? Nær halvparten av utviklerne er selvlærte