De fleste webutviklere er antagelig vant til å bruke komma når man skal oppgi farger i CSS. For eksempel rgb(0, 125, 255) eller hsl(198, 28%, 50%).
Nå tar Mathias Bynes, som jobber med nettlesermotoren V8 hos Googles Chrome-team, til orde for at utviklere bør slutte å bruke komma, og i stedet bruke mellomrom mellom verdiene. Årsaken er at det snart kommer nye måter å angi farger på i CSS, som gir tilgang til et mye større fargespekter – og at disse ikke støtter bruk av komma. Det skriver The Register.


50 prosent flere farger
Moderne PC-skjermer kan ofte vise et mye større spekter av farger enn sRGB, som er det fargerommet («gamut») som typisk brukes på web. Når man i dag oppgir farger i CSS enten ved å angi en heksadesimal verdi (for eksempel #fe0840) eller ved å bruke rgb() eller rgba(), så er det farger i fargerommet sRGB som angis.
De som jobber med bildebehandling eller video kjenner antagelig til fargerom som DCI-P3, Display-P3 eller Adobe-RGB. Disse fargerommene kan vise et betydelig større antall ulike fargenyanser enn sRGB. For eksempel er P3-fargerommet 50 % større enn sRGB – noe som betyr at man som web-utviker faktisk ikke har tilgang til 1/3 av de tilgjengelige fargene på en moderne skjerm av god kvalitet.
I forbindelse med CSS Color Module Level 4, som i fjor ble tatt inn i den offisielle CSS-spesifikasjonen, kommer det tre nye måter å angi farger på som gir tilgang til enda flere fargenyanser. Disse er lab(), lch() og color(), hvor sistnevnte gir deg mulighet til å oppgi hvilket fargerom du ønsker å bruke, etterfulgt av flyttallsverdier mellom 0 og 1 for rød, grønn og blå, deretter eventuelt en skråstrek og ønsket transparens (alfaverdi).
Fungerer i de fleste nettlesere
De nye funksjonene for å angi farger støtter altså ikke bruk av komma. Og selv om de nye funksjonene foreløpig ikke er implementert i nettlesere ennå, er allerede støtte for at man ikke trenger å bruke komma i de «gamle» CSS-funksjonene på plass. Dette fungerer i de nyeste versjonene av de fleste nettlesere, med unntak av IE 11.
Dermed kan det antagelig være lurt å allerede nå venne seg til å angi farger med mellomrom i stedet for komma mellom verdiene.
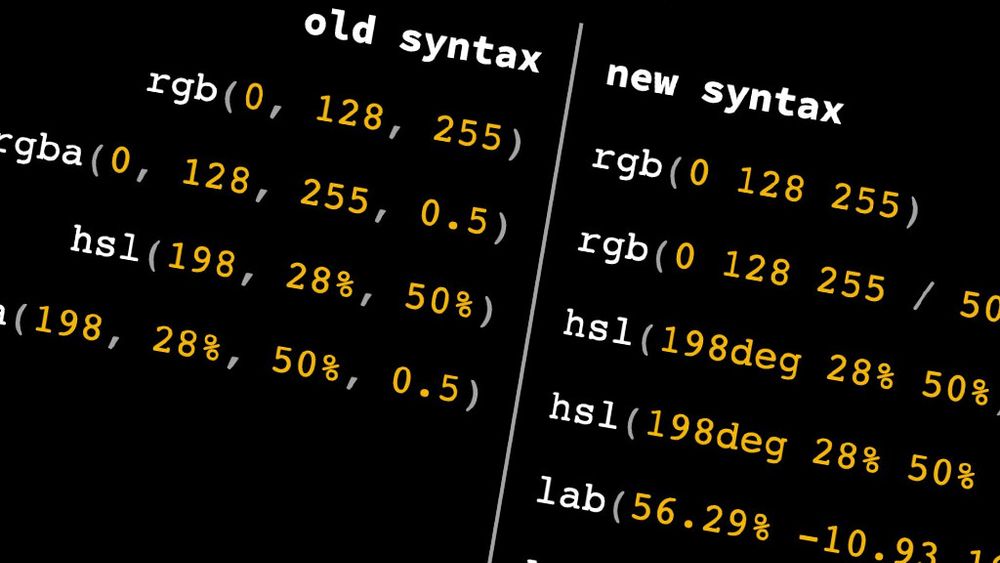
Her er de gamle måtene å angi farger på:
rgb(0, 128, 255)
rgba(0, 128, 255, 0.5)
hsl(198, 28%, 50%)
hsla(198, 28%, 50%, 0.5)
Og her er de nye:
rgb(0 128 255)
rgb(0 128 255 / 50%)
hsl(198deg 28% 50%)
hsl(198deg 28% 50% / 50%)
lab(56.29% -10.93 16.58 / 50%)
lch(56.29% 19.86 236.62 / 50%)
color(sRGB 0 0.50 1 / 50%)
Legg merke til at rgba() har forsvunnet, og at man i stedet benytter syntaksen rgb(0 128 255 / 50%).

Per Harald og Sindres suksess har over 200.000 brukere: Nå gir de bort norsk kurs i webutvikling