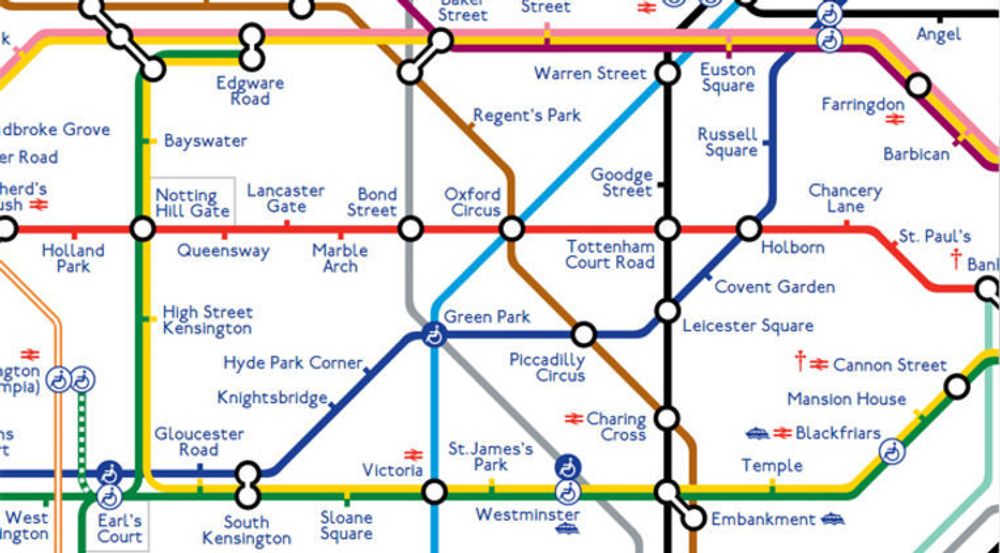
Oversikten over Londons berømte undergrunnsbane er nå gjenskapt med standard web-teknologi, det vil si HTML, CSS og JavaScript.
Det er ikke lett å se forskjell på den offisielle PDF-utgaven og CSS Tube Map, men sistnevnte er altså laget utelukkende av kode.
Kartet er består følgelig ikke av et eneste bilde. Hver eneste toglinje er i praksis en punktliste med stasjoner og symboler, nennsomt designet og plassert ved hjelp av stilsett. Det er også en slags hyllest til «The Tube» som feirer 150 års jubileum.
Vakkert utført, eller hva? Bak bragden står den britiske frontend-utvikleren og frilanseren John Galantini, som opplyser at arbeidet tok 120 timer fordelt over fem uker.
(Oppdatert: Kartet støtter er tilpasset WebKit-baserte nettlesere som Chrome og Safari, samt Firefox, men ikke Internet Explorer ennå.)
Hvis dette er en jobbsøknad så er det blant de mer originale vi har sett. Kanskje ikke helt tilfeldig oppgir han å være ledig for oppdrag i juli.
Galantini har iallfall fått sine femten minutter i rampelyset, med oppmerksomhet i en rekke medier, deriblant våre kilder The Verge og Gizmodo.