Seniorutvikler i Chrome, Addy Osmani, annonserte forrige uke i et blogginnlegg at native «lazy loading» for iframe nå er standarisert, og støttes i Chrome og Chromium-baserte lettlesere.
loading="lazy"
width="600"
height="400"></iframe>
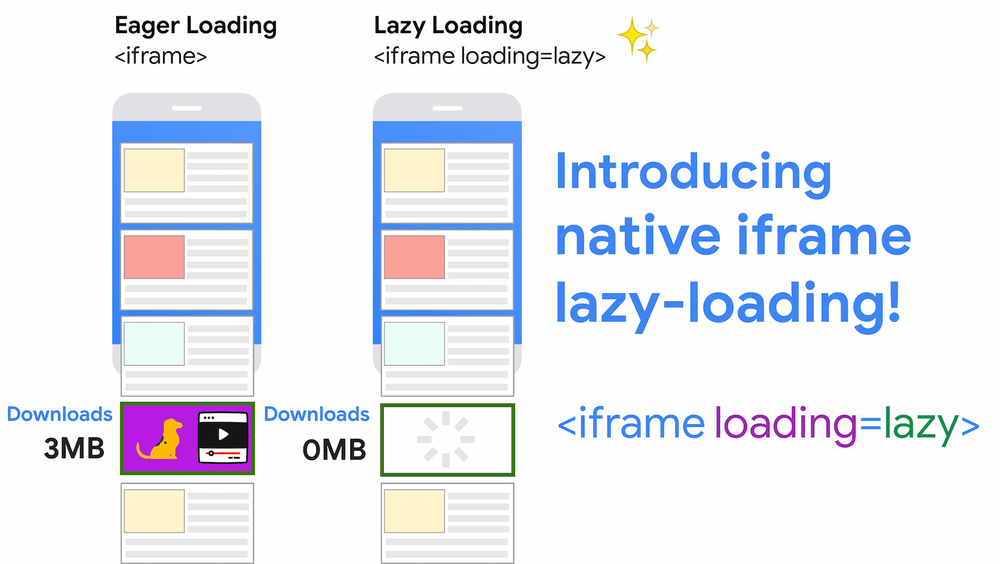
Lazy loading går ut på at elementene ikke lastes før brukeren skroller ned til dem. Dette skal redusere data- og minnebruken, og øker hastigheten på lastingen av resten av siden.
Lazy loading ble først implementert for bilder (for abonnenter) i Crome 76 i fjor, og kom senere også til Firefox.
Osmani argumenterer med at tredjepartsinnhold – med alt fra videospillere og innlegg fra sosiale medier til annonser – ofte ikke er umiddelbart synlig i brukerens vindu, før de skroller seg lenger ned på siden.
– Likevel betaler brukerne kostnadene ved å laste ned data og kostbar Javascript for hvert element, også hvis de ikke skroller seg ned til det, skriver han i blogginnlegget.
Ifølge Chromes undersøkelser skal lazy loading kunne føre til 2-3 prosent innsparing i databruk.
«Loading»-attributten har tre verdier: «lazy», «eager» – som laster iframen med en gang, og «auto» – som lar Chrome bestemme om den skal lastes med en gang eller ikke. Hvis ikke attributten spesifiseres, er «eager» default.
Osmani forteller i bloggposten at da de endret Youtube-iframene på Chrome.com til lazy loading, reduserte de tiden til sidene var interaktive med ti sekunder.