Microsofts nettleser, Internet Explorer, er den eneste av de gjenværende nettleserne hvor selve nettlesermotoren ikke er basert på åpen kildekode. Safari er basert på WebKit, Chrome og Opera på Blink og Firefox på Gecko. For Microsoft har dette etter hvert blitt en ulempe, fordi selskapet i langt mindre grad enn konkurrentene har kunnet ta imot eksterne bidrag til nettleseren.
Åpen for bidrag
Med Windows 10 kommer Microsoft med både en helt ny nettleser, foreløpig kjent som Project Spartan, sammen med en helt ny nettlesermotor. Ifølge Microsoft gjør dette det enklere for eksterne bidragsytere å komme med bidrag til kodebasen til nettlesermotoren enn det som har vært mulig med Internet Explorer fram til nå.
Adobe
Microsoft kunne derfor i går kunngjøre at Adobe de siste månedene har med betydelige bidrag til webplattformen i Microsofts nye nettlesermotor. Dette skal i stor grad være det samme som Adobe tidligere har bidratt med til andre nettlesere, innen områder som layout, typografi, grafisk design og bevegelse.
De første resultatene av dette kan testes i den nyeste tekniske forhåndsvisningen av Windows 10. Project Spartan-nettleseren er riktignok ikke tilgjengelig ennå, men den nye nettlesermotoren kan også brukes av Internet Explorer 11.
Fersk lekkasje: Slik blir Cortana i Spartan
Gradienter
En av endringene innebærer støtte for CSS Gradient Midpoints. Gradienter er i denne sammenheng bilder som gradvis går over fra én farge til en annen, eventuelt videre til enda en ny farge, og så videre. Hver farge som oppgis, kalles for en fargestopp. Med Midpoints kan man, ved hjelp av en prosentverdi, oppgi hvor på gradientlinjen midtpunktet mellom to fargestopp skal ligge. Dette demonstreres både i Microsofts kunngjøring og på denne siden. Metoden er definert i CSS Image-spesikasjonen.
Fikk du med deg? Det er nå over og ut for Internet Explorer
feBlend
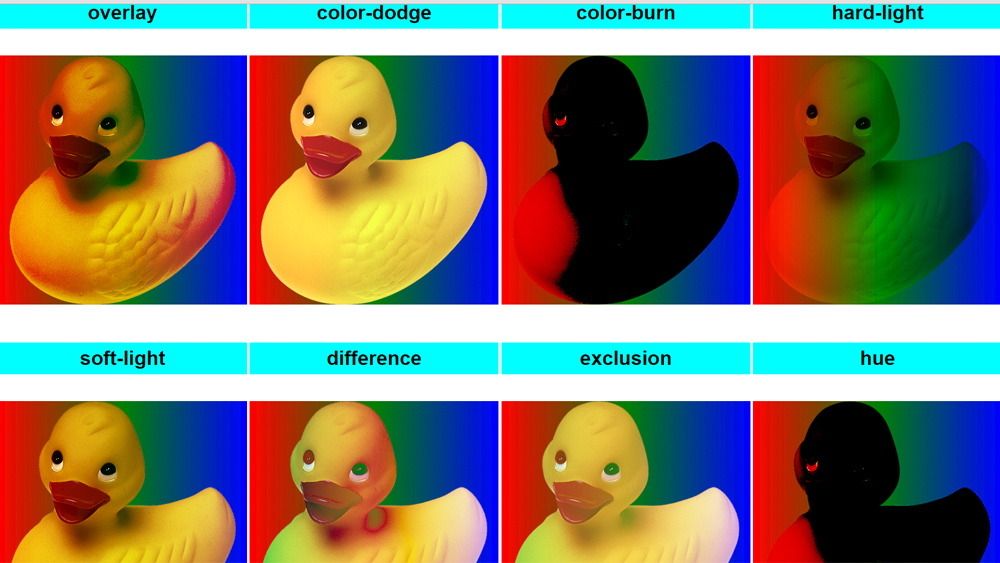
En annen forbedring Adobe har bidratt med, er full støtte for de nyeste <feBlend>-verdiene. Fra før støtter IE feBlend-verdiene normal, multiply, screen, overlay, darken og lighten. Dette utvides nå med color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color og luminosity, slik at Microsofts nye nettlesermotor nå støtter de samme verdiene som andre nettlesere. Eksempler på effekten av disse verdiene, kan sees på denne siden dersom man besøker den med en annen nettleser enn dagens Internet Explorer.


For å teste dette i Internet Explorer i Windows 10, må man aktivere «Enable Experimental Web Platform Features»-innstillingen som blir tilgjengelig dersom man skriver «about:flags» i adressefeltet.
Microsoft opplyser at flere bidrag fra Adobe vil bli inkludert i kommende testversjoner Project Spartan.