Verktøy kan være forskjellige. Akkurat som en drill ikke bare er en drill, er en kodeeditor ikke bare en kodeeditor. Vi ser nærmer på tre av versjonene.
Det finnes et oppkomme av editorer; fra de helt enkle som Vi, til komplette integrerte utviklingsverktøy som Visual Studio. Så det er viktig å avgrense oppgaven.
En av de mest populære editorene – spesielt blant dem som jobber med webteknologier – er Sublime Text, som er kjent for å være både rask og ha massevis av utvidelser. Og Sublime Text finnes både til både Linux, Windows og Mac.
Men Sublime Text koster 70 dollar. Det er ikke en urimelig pris for et viktig verktøy, men det inneholder også så mange funksjoner at mange kan klare seg med færre. Derfor har jeg testet tre kodeeditorer som minner om Sublime Text. Og alle er gratis, open source og tilgjengelig for Mac, Linux og Windows.
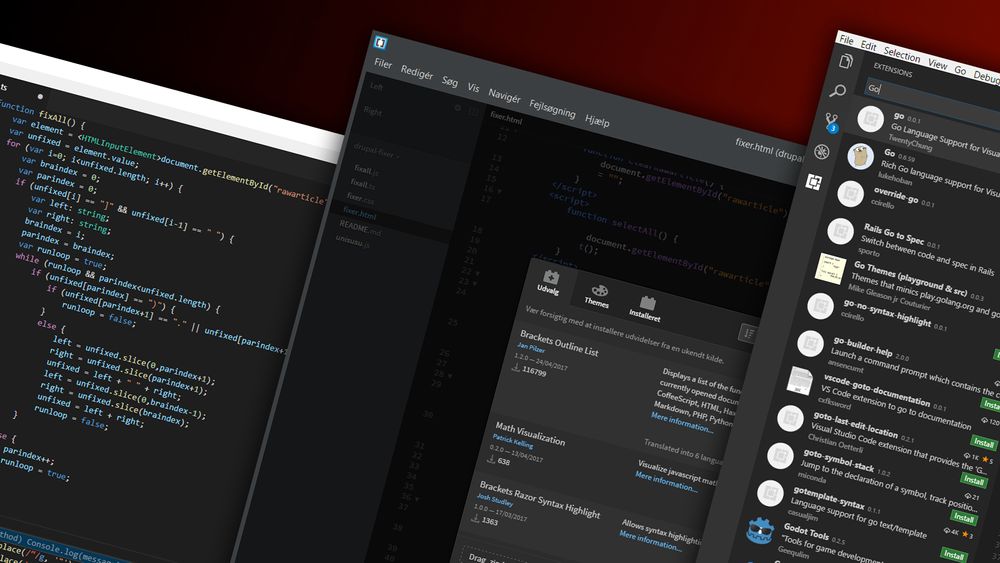
Jeg har testet Adobes Brackets, Githubs Atom og Microsofts Visual Studio Code. Alle tre er bygd som kryssplattformverktøy ved hjelp av webteknologier, så Atom bruker for eksempel Chromium for å vise brukergrensesnittet ved hjelp av HTML og CSS.
Alle tre støtter både grunnleggende og mer avansert redigering av kildekodefiler, men brukeropplevelsen er forskjellig. Så det lette, mest korrekte og i hvert fall mest kjedelige svaret, er at valget kommer an på dine personlige preferanser.
Konklusjonen først
Av disse tre passer Visual Studio Code – eller VSCode – best til mitt temperament. Men her er det viktig å gjøre oppmerksom på at vi alle har ulike måter å jobbe på.
Jeg er selv en litt forsiktig type som trenger å holde styr på hvor jeg er i prosessen, så altfor mange snarveier og hjelpemidler er ikke min greie.
Jeg er flasket opp med «kode, lagre, kjør» og jobber utfra filer. De primære redskapene mine er konsollen og filhåndteringen. Derfor er funksjoner som innebygd Git, innebygd konsoll og en filabstraksjon som handler om prosjekter snarere enn filobjekter, noe jeg ikke har sansen for.
Men når det er sagt, er jeg en stor fan av de hjelpemidlene som en moderne kodeeditor kan gi meg til for eksempel refaktorering, snippets, autofullføring og oppslag i API-er, uten at jeg må gå ut av editoren.
_logo.svg.png)

Og i tillegg til denne jobbprosessen har VSCode en fordel takket være IntelliSense, som er lånt fra Visual Studio, og er bedre til å foreslå relevante metoder enn de to andre editorene.
Som sagt avhenger dette av hvilken jobbprosess du foretrekker, så la oss se nærmer på de tre editorene.
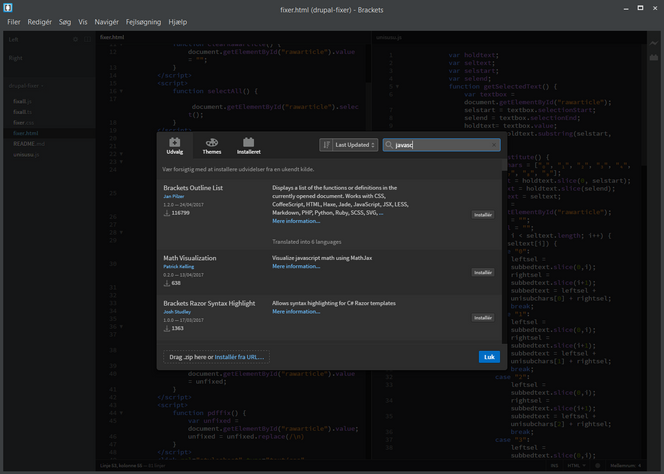
Brackets
På mange måter er Brackets den enkleste av de tre editorene. Den er klart best egnet for å jobbe med HTML, CSS og JavaScript, og her er det smart at det finnes en innebygd snarvei for å se en live forhåndsvisning av en HTML-side i Chrome.
Brackets er samtidig forholdsvis rask når man jobber i dokumentene, og ser også ut til å kjapt komme med forslag mens man koder.
I motsetning til de to andre editorene (og Sublime Text), har du i Brackets ikke de aktuelle åpne filene som faner øverst i vinduet. I stedet finnes det en liste på venstre side, hvor du raskt kan bytte mellom de siste åpnede filene.
Men bruker du en annen funksjon, som er innebygd i Brackets, og som gjør det mulig å dele opp vinduet slik at man kan ha to filer åpne ved siden av hverandre, får man to atskilte oversikter, for eksempel «left» og «right». Du må altså opp i den klassiske filmenyen for å åpne en fil i det aktuelle vinduet hvis den ikke finnes på vinduets oversikt. Det er litt irriterende.
Åpner du i stedet hele prosjektmappen din, fungerer den oppdelte skjermen mer som man intuitivt skulle forvente. Så tenk på mappen som et prosjekt i andre editorer.



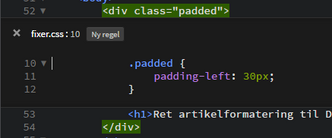
Brackets har en «Quick Edit»-funksjon som skal gjøre det enklere å redigere i for eksempel den tilhørende CSS-koden direkte fra HTML-dokumentet. Men det fungerer bare hvis man åpner filene sine etter å ha åpnet en mappe. Ellers klarer ikke Brackets å finne filene som hører til.
Quick Edit kan også konfigureres til å fungere med JavaScript, men det virker mest stabilt til CSS-redigering. Så hvis du for eksempel jobber med å finjustere temaene dine, har Brackets en styrke akkurat på det punktet, kombinert med live-forhåndsvisnings-funksjonen.
Alle tre editorene kan utvides med tredjeparts-utvidelser, som kan være mer eller mindre nyttige. Det kan være snippets med kodestumper til for eksempel å lage dialogbokser med Bootstrap, men det kan også være andre fargetemaer til fremheving av kode eller verktøyer til debugging.

Selv om det finnes et betydelig utvalg av utvidelser til Brackets, er selve administrasjonsdelen til håndtering av utvidelser verken rask eller oversiktlig. Og der du i VSCode kan lese mer om de enkelte utvidelsene direkte i editoren, sendes du fra Brackets videre til Github-siden for utvidelsen.
Totalt sett er Brackets bedre enn en ren editor, men det finnes et par områder der det skorter litt på det intuitive. Den er god til frontend-utvikling og spesielt mindre prosjekter, men det er egentlig bare Quick Edit-funksjonen hvor den har noe som potensielt skiller seg fra de to andre.
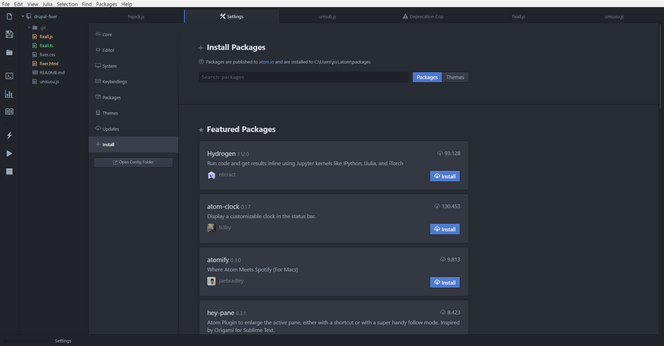
Atom
Det vil neppe komme som noen stor overraskelse at det viktigste du må vite om Atom er at det er tett knyttet til utvikling ved hjelp av Git og Github. Det er nemlig Github som står bak Atom.
Men dette er viktig, for det er årsaken til en ting som kan være litt irriterende. Når du åpner Atom, husker den det siste Git-repositoriet som du jobbet med. Det er smart hvis du alltid jobber med Git, men er litt forstyrrende, hvis du åpner Atom bare for å skrive et kjapt skript.

Det finnes mange utvidelser til Atom, men en del av dem ligger under menyen «Packages», og det kan fort bli rotete å finne fram der, så det kan lønne seg å fjerne de utvidelser som man likevel ikke bruker. Det kan også være vrient – og det gjelder i og for seg alle tre editorene – å se hvilken av flere tilgjengelige utvidelser som er best.
Derfor kan det ende med at du har for eksempel to utvidelser, som foreslår fullføring av JavaScript, så de mange valgmulighetene er ikke bare en fordel. Man må i hvert fall rydde opp, og det kan være litt vrient.

Atom er nemlig i høy grad et verktøy som kan tilpasses.
Det innebærer at standardinstallasjonen av Atom består av flere titalls utvidelsespakker. Derfor bør du tenke deg litt om før du bare går i gang med å deaktivere de installerte pakkene, siden du risikerer å miste elementer som du normalt ville regne med var blant de faste delene av brukerflaten.
Men det betyr også at man kan få Atom til å være akkurat det som man gjerne vil ha.
I forhold til både Brackets og VSCode, virker Atom dessverre litt treg. Jeg har testet Linux-utgaven på en eldre pc, og her var den merkbart tregere til å starte opp og åpne filer enn i de to andre.
For en editor som er skrevet med webteknologier for å være egnet til cross-platform, kan man ikke forvente den samme ytelsen som om den var kompilert som et native-program. Det er heller ikke slik at Atom er katastrofalt langsom, men den beveger seg akkurat i den grensen der du som bruker legger merke til at vinduer ikke åpner seg med én gang.
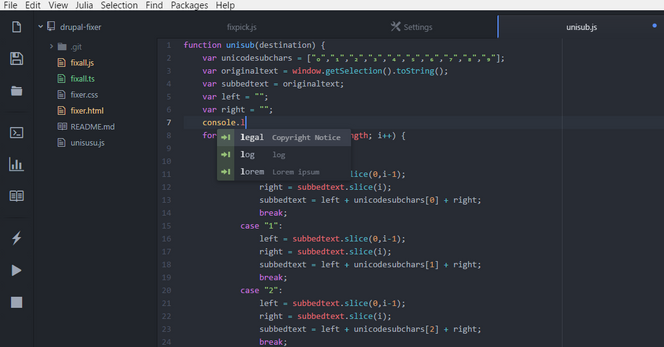
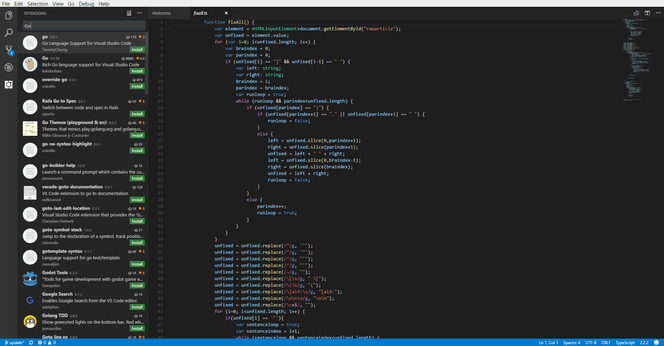
Visual Studio Code
Til tross for navnet er det ikke mange likheter mellom Visual Studio Code og Visual Studio. VSCode er en klassisk editor, som i forhold til Visual Studio er et råere verktøy hvor det er opp til brukeren å skape sin egen arbeidsgang.
Til store .Net-prosjekter er Visual Studio selvfølgelig opplagt, men til JavaScript og HTML eller Python, Go, Swift eller et annet språk som ikke hører naturlig hjemme i Microsofts fulle IDE, er VSCode et alternativ.
Visual Studio Code er akkurat som de to andre åpen kildekode og kryssplattform. Selv om det er Microsoft som står bak, finnes det massevis av utvidelser som støtter alle mulige andre språk.
VSCode er den av de tre editorene der søkeresultatene ser ut til å bli vist best i forhold til relevans. Men det er litt irriterende at man får noen stadige meldinger om utvidelser som har blitt oppdatert. Også fordi en oppdatering som regel krever en omstart av programmet.

En ting som er litt spesiell i VSCode, er at når man endrer i innstillingene, skjer dette ved å redigere i en JSON-fil. Fordelen er at det går kjapt for utviklerne av VSCode å legge til nye innstillinger, siden de ikke må oppdatere et grensesnitt for å velge innstillinger. Det gir også mulighet for å søke etter for eksempel «cursor» for å finne alle innstillinger for hvordan markøren skal se ut, og hvordan den skal blinke.
Ulempen er at det ikke inviterer til at du drar på oppdagelsesreise i innstillingene når det er en lang liste med 374 ulike muligheter. Til gjengjeld finnes det forklaringer av innstillingene som kommentarer i filen.
Når jeg foretrekker VSCode i stedet for Atom, er det dels fordi at jeg opplever en bedre hastighet i form av responstider fra brukergrensesnittet, og samtidig fungerer integrasjon av konsoll og debugging mer intuitivt. Åpner du en konsoll i Atom, må du lukke den ved å lukke det delvinduet som den er åpnet i.
Dette er småting, men de gjør at det går raskere å føle seg hjemme i VSCode, selv om Atom gir flere muligheter for individuell tilpasning.
Dermed er det ikke sagt at det ikke er små irritasjonsmomenter ved VSCode. Selv om man lukker Debug-vinduet, så har man fremdeles en verktøylinje til debugging som først forsvinner når man dedikert velger å stoppe debugging.
Samtidig foregår det veldig mye utvikling på Visual Studio Code, så det kommer stadig nye funksjoner. Og er man typen som alltid skal ha nyeste versjon, kan det bli en del å forholde seg til.

Siden TypeScript er innebygd i VSCode – som også selv er bygd med TypeScript – får man også med seg litt ekstra hjelp i autofullføringen av koden, fordi man samtidig kan se hvilke argumenter en funksjon kan hente ut fra API-en.
Det rette temperamentet
Jeg foretrekker Visual Studio Code blant de tre, men som sagt kommer det mye an på hvordan du jobber. Derfor finnes det utviklere som sverger til Emacs eller Vim, siden det støtter deres jobbmetoder bedre enn en teksteditor som ikke er så programmerbar.
Og så har du de som blir forstyrret av forslag om autofullføring, og derfor foretrekker en helt basal editor som den klassiske Notepad til Windows.
Av de tre i denne sammenligningen, står Brackets svakest. Den er likevel en potensielt god editor for dem som har bruk for primært å jobbe med HTML og CSS, og mindre med programmering.
Atom lider litt under at de mange mulighetene for tilpasning kan gi en litt vinglete læringskurve, siden fleksibilitet og interoperabilitet mellom pakkene veier tyngre enn intuitiv navigasjon.
Visual Studio Code er det mest direkte alternativet til en editor som Sublime Text, og den er spesielt opplagt hvis du vil jobbe med TypeScript. Det kan være andre språk hvor utvidelsene til Atom fungerer bedre enn til Visual Studio Code. Så hvis man ikke er tilfreds, er det heldigvis lett å prøve en annen editor.
Siden alle disse er plattformuavhengige, kan de også tilpasses i forhold til ditt foretrukne miljø med for eksempel Bash eller Powershell og Firefox i stedet for Chrome. Dette er mulig takket være open source og åpne standarder, noe som også betyr at de mange utvidelsene enkelt kan finne veien til alle editorer i denne klassen. Derfor blir valget til syvende og sist et spørsmål om smak og små detaljer.