CSS, Cascading Style Sheets, hierarkisk underliggende stilsett, har mange gode egenskaper. Derfor benyttes de av stort sett alt som finnes av nettsteder, samtidig som at nettleserstøtten for flere av de nyere CSS-spesifikasjonene begynner å bli riktig så bra.
Noen svakheter er det likevel i CSS. Blant annet er det lett å miste oversikten dersom dokumentene blir store eller at reglene er fordelt over flere dokumenter. For eksempel kan de gjennomgående fargevalgene til en webside være spredt utover i dokumentet, hvor de samme verdiene er gjentatt mange ganger.
Men det foregår et arbeid for å løse dette.
Utvidelse av CSS
Hos W3C jobbes det med et utkast til en spesifikasjon som innebærer at CSS får støtte for variabler. Bak spesifikasjonen står ansatte i Google og Disruptive Innovations. I praksis betyr det at man i stedet for å skrive inn for eksempel en fargeverdi, som brukes i flere ulike regler, deklarerer en variable med et passende navn i begynnelsen av dokumentet og tildeler denne en verdi som brukes i flere senere CSS-regler, for eksempel «#fff;» (altså hexkoden for hvit).
På alle steder hvor man senere ønsker å bruke denne fargen, kan man erstatte fargekoden med variabelen. Dersom man senere ønsker å endre fargen, kan dette gjøres på ett eneste sted i CSS-koden.
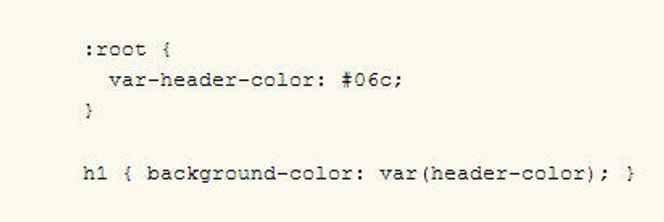
Eksempelet nedenfor er hentet fra spesifikasjonsutkastet og viser hvordan en variabel deklareres og tildeles en verdi, for så å bli brukt et annet sted i CSS-dokumentet.

Alle egenskapsnavn i CSS som starter med prefikset «var-» er en variabel-egenskaper. Men dette brukes kun når variabelen tildeles en verdi. Når variabelen skal brukes i andre regler, benyttes funksjonen «var()», med variabelnavnet inne parentesen, men da uten prefikset. I et nyere redaktørutkast av spesifikasjonen ser det ut til at var()-funksjonen forkastes og at man bruker $ foran variabelnavnet i stedet når variabelen brukes.
Dersom en verdi settes flere ganger, brukes standard kaskade-regler for hvilke definisjonsområde («scope») som gjelder. En variabelverdi som settes i en regel som gjelder for eksempel for alle div-elementer i HTML-dokumentet, overstyrer innenfor de eventuelle div-elementene en verdi som er tildelt den samme variabelen i en regel for html-elementet.
Spesifikasjonsutkastet inneholder flere eksempler på hvordan dette fungerer.
Skepsis
_logo.svg.png)


En som ikke er så begeistret over denne utviklingen, er CSS-oppfinner Håkon Wium Lie.
– Jeg er alltid skeptisk til utvidelser som bringer CSS nærmere et programmeringsspråk, skriver han i en epost til digi.no.
– Styrken til CSS er enkelhet, og at man ikke trenger å være programmerer for å kunne skrive det. Men variabler har vært etterspurt av mange, lenge. Og forslaget som nå ligger på bordet er langt bedre enn tidligere alternativer, skriver Lie, som i dag er teknologisjef hos Opera Software.
WebKit
Denne uken kunngjorde WebKit-prosjektet, som lager renderingmotoren som blant annet Apple Safari og Google Chrome bygger på, at CSS Variables Module Level 1-spesifikasjonen er implementert i WebKit 528+ (Nightly build), noe som gjør det mulig for de aller ivrigste å teste funksjonaliteten.
Dette er likevel ikke første gang at WebKit-prosjektet har implementert variabler i CSS. Også i 2008 ble dette gjort, men da med en langt tidligere utgave av det samme spesifikasjonsforslaget.
Les også:
- [23.07.2014] Nyhetsdryss i oppdaterte nettlesere
- [08.06.2011] CSS 2.1 har endelig blitt en standard
- [08.04.2011] Enklere webapp-design med nytt CSS-tillegg
- [07.09.2010] Regne ut verdier direkte i stilsettet