Det er en hel del webteknologi som ble introdusert i webens barndom, som (heldigvis) har forsvunnet igjen. Noen eksempler på dette er ActiveX, Java-applets og blink (HTML-elementet, ikke presentasjonsmotoren). En liste over flere utdaterte HTML-elementer finnes her. Det er vanskelig å tro at noen savner dem, og ofte finnes det CSS-egenskaper med samme funksjon.
I det hele tatt har det kommet mye webteknologi som viser seg ikke å ha livets rett. Det er slik det bør være, men det kan være en utfordring dersom noen har brukt slik teknologi i en webløsning som vanskelig kan oppdateres, og ingen moderne nettlesere støtter teknologien. Dette er hovedårsaken til at en del virksomheter fortsatt må bruke Internet Explorer.
Rullefeltet
Men her om dagen la vi merke til noe uvanlig. W3C publiserte nemlig et første utkast til en potensiell webstandard for en webteknologi som på ingen måte er ny. Tvert imot kan det virke som at den er trukket frem fra glemselen.
Det dreier seg om CSS-regelen scrollbar-color. Muligheten for å farge rullefeltene rundt websider kom i Internet Explorer 5.5 sommeren 2000, men har aldri blitt standardisert. Hensikten med regelen er å kunne gi rullefeltet en annen farge enn det som er standardfargen i nettleseren eller operativsystemet.
Riktignok kom WebKit allerede rundt 2009 med eksperimentell styling av rullefelt i form av noen prefiksede pseudo-egenskaper. Dette støttes fortsatt av Safari, Chrome og andre WebKit- eller Blink-baserte nettlesere. Men noen standard har heller ikke dette blitt.
CSS Scrollbars Module Level 1, som utkastet til den nye spesifikasjonen heter, har derimot redaktører fra henholdsvis Mozilla og Microsoft.
Utkastet til Scrollbars-spesifikasjonen spesifiserer også en annen regel, scrollbar-width, som altså beskriver tykkelsen på rullefeltet. Det er også mulig å sette tykkelsen til å være none eller 0. Innholdet kan fortsatt skrolles, men det vil ikke bli vist noe rullefelt.
Leste du denne? W3C godkjenner webstandard for å spille inn foto, lyd og video rett fra kameraet
Minne
W3C publiserte den uken også et første utkast til spesifikasjonen Device Memory, som spesifiserer en ny HTTP Client Hint-header som antyder hvor mye systemminne (RAM) brukerenheten har.


Dersom en enhet har lite minne, for eksempel at den er en gammel eller billig smartmobil, kan det være fordelaktig for brukeren at det leveres en lettversjon av webinnholdet til denne enheten, framfor ressurskrevende innhold som nærmest tvinger enheten ned i knestående.
I henhold til spesifikasjonen vil nettleseren oppgi minnemengden i en avrundet verdi i skalaen 0.25, 0.5, 1, 2, 4, 8, hvor tallet antyder antallet gibibyte med minne enheten har, for eksempel slik:
Device-Memory: 1
Dette betyr at enhet har omtrent 1 gibibyte med minne.
Klienten vil bare oppgi denne headeren dersom serveren annonserer at den har støtte for den, noe som ifølge spesifikasjonen gjøres med headerfeltet Accept-CH: Device-Memory.

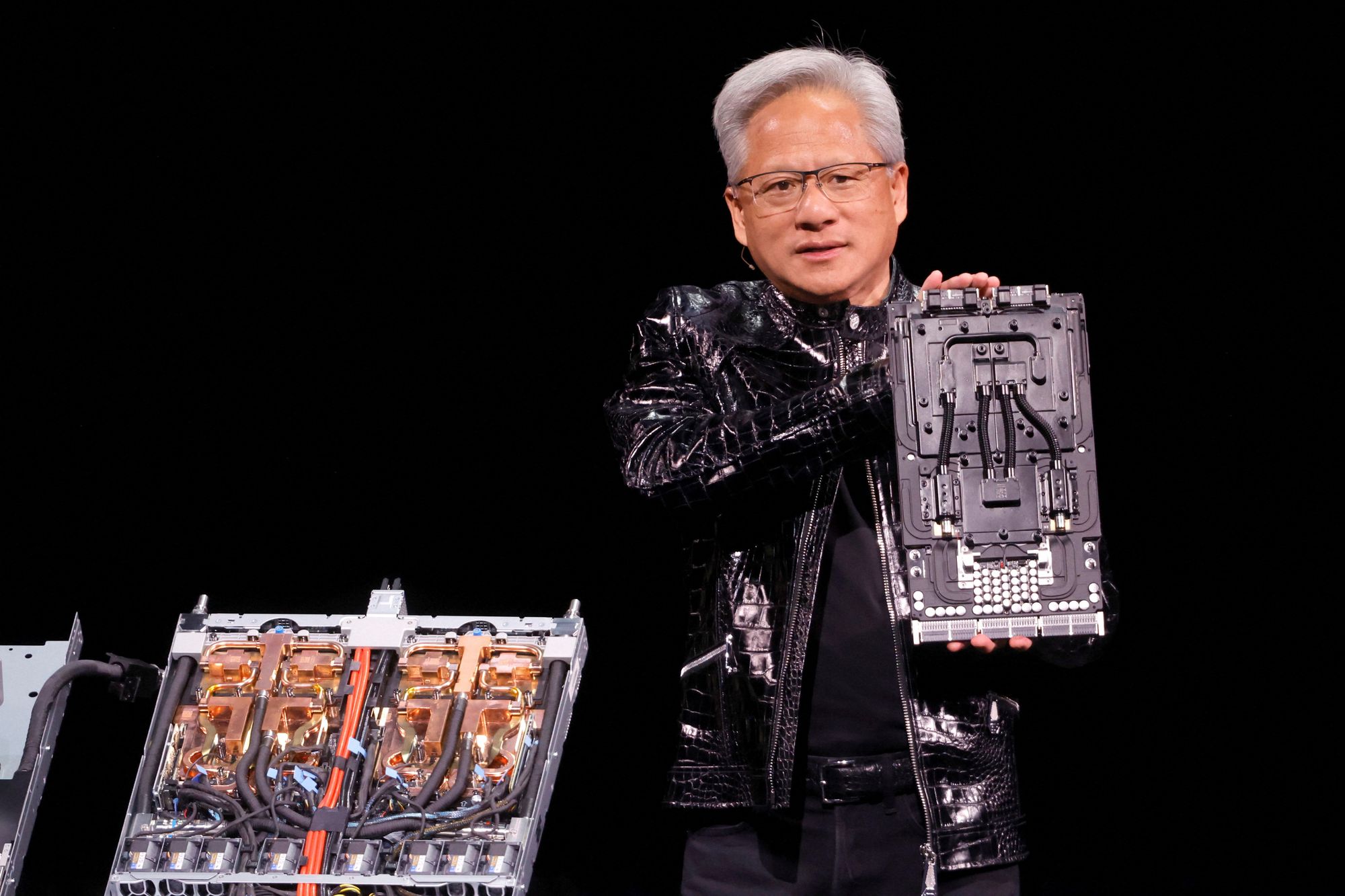
Nvidias nye KI-brikker: : – Et gigantisk steg opp i ytelse