Livet som webutvikler er på mange plan et helt annet i dag enn den gang Internet Explorer 6 dominerte og gjerne satte utviklingen av weben som plattform på vent. I dag ønskes nye muligheter på weben velkommen av alle nettleserleverandørene, selv om det kan være betydelige forskjeller i tempoet og rekkefølgen det utvikles støtte for nye webteknologier.
I dag er det i tre nettlesermotorer som gjelder – Googles Chromium/Blink, Apples Webkit og Mozillas Gecko. Alle tre benyttes av flere nettlesere og andre produkter som kan vise webinnhold.
Selv om alle de tre motorene utvikles med utgangspunkt i åpne standarder og spesifikasjoner, er det ikke alltid at leverandørene tolker spesifikasjonene på samme måte. Dette kan føre til at websider og -applikasjoner gjengis eller fungerer forskjellige i ulike nettlesere – noe webutviklere må ta hensyn til. Dette kan føre til betydelig merarbeid.
_logo.svg.png)


Når man står der med skjegget i datasenteret og ikke kommer ut, er det allerede for sent
15 fokusområder
For å redusere dette problemet har Apple, Google og Mozilla de siste årene samarbeidet med Microsoft og et par konsulentbyråer for å forbedre kompatibiliteten mellom nettleserne. Innsats som ble kunngjort i fjor, skal nå ha ført til langt mer ensartet støtte for CSS-teknologiene grid og flexbox.
Denne uken ble en ny slik innsats, kalt Interop 2022, lansert. Basert på tilbakemeldinger fra webutviklere har det blitt identifisert nye problemområder som nå skal utbedres på tvers av nettleserne, i tillegg til en håndfull som er videreført fra fjorårets arbeid.
De ti nye fokusområdene er:
- Cascade Layers
- Color Spaces and Functions
- Containment
- Dialog Element
- Forms
- Scrolling
- Subgrid
- Typography and Encodings
- Viewport Units
- Web Compat
De fem som er videreført fra 2021, er:
- Aspect Ratio
- Flexbox
- Grid
- Sticky Positioning
- Transforms
Webkit-prosjektet har kommet med en beskrivelse av alle de ti nye fokusområdene på denne siden.
To av disse områdene, «viewport units» og «containment» handler om hvordan stiler kan tilpasses størrelsen på «ting».
Det synlige området
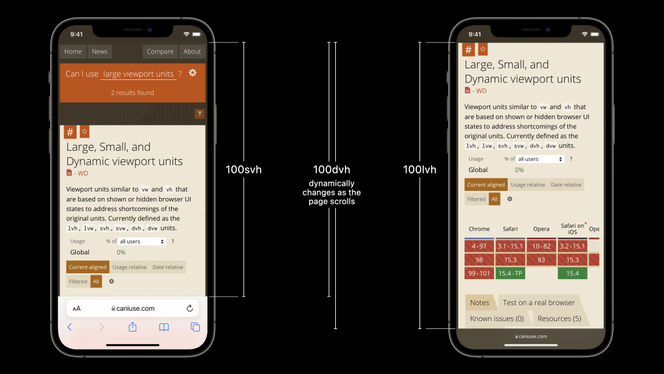
Med «viewport» menes den delen av en webside som er synlig for brukeren. Dimensjonene på denne kan variere mye, avhengig av enhet. Men på enheter som smartmobiler og nettbrett avhenger de også at i hvilken retning enheten holdes. På de mobile enhetene kan dimensjonene også endres dynamisk når siden scrolles, for da skjules ofte adressefeltet.
Fokusområdet «viewport units» handler om det sistnevnte, nemlig viewport-endringene som skjer når brukere scroller. For bedre å støtte dette, innføres det tre nye enheter for høyden til det synlige området, svh, lvh og dvh. Disse refererer til en prosentandel av henholdsvis den minst mulige, den størst mulige og den dynamiske viewport-høyden i den aktuelle nettleseren.
Tilsvarende enheter finnes også for viewport-bredden – svw, lvw og dvw.


Overvåker kvantebits: Sånn kan vi få kvantedatamaskiner som faktisk fungerer


Konteinerstørrelsen
Ifølge Webkit-prosjektet har muligheten for å kunne identifisere og måle størrelsen til en spesifikk konteiner vært blant de mest forespurte tilleggene til weben blant utviklere. Med en slik funksjonalitet vil det være mulig å legge til stiler avhengig av dimensjonene på konteineren. Ifølge Webkit tilsvarer dette funksjonaliteten i «media queries», men med utgangspunkt i måling av størrelsen på en boks hvor innholdet befinner seg, istedenfor på størrelsen av viewport-området.
Dette støttes av det som kalles for Contain Queries i CSS Contain level 3-spesifikasjonen. Dette kan brukes til mye forskjellige, for eksempel å velge fontstørrelse til tekst i en konteiner, avhengig av bredden til konteineren i forhold til den beregnede fontstørrelsen, tilsvarende dette:
h2 { font-size: 1.2em; }
@container (width > 40em) {
h2 { font-size: 1.5em; }
}Betydelige forskjeller
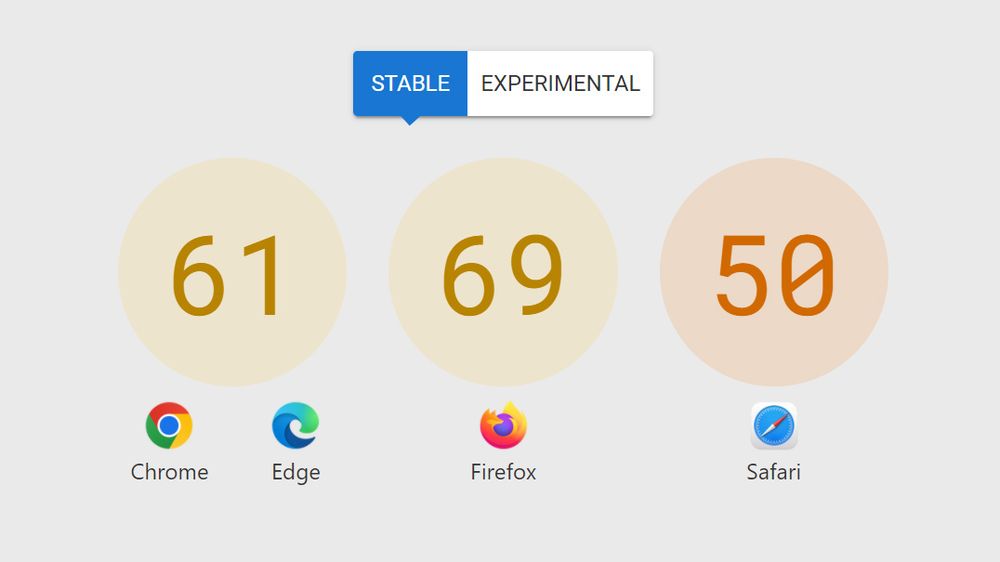
På denne siden er det mulig å se hvordan Chrome, Edge, Firefox og Safari gjør det i tester, både av de 15 fokusområdene og mange andre områder.
Som illustrasjonen i toppen av saken viser, ligger Firefox klart best an blant de stabile nettleserne. I tester av eksperimentelle versjoner er forspranget mye mindre, og der gjør faktisk Safari det bedre enn de Chromium-baserte nettleserne.

Fant 1554 oppslag i egen journal: – Vi har undersøkt grundig