En ny versjon av HTML-standarden er nå erklært fullført. Heretter er det versjon 5.2 som gjelder, da standardiseringen også medfører at forgjengeren, HTML 5.1, nå anses som utdatert.
Det første utkastet til HTML 5.2 ble publisert i august i fjor, så standardiseringen har denne gangen gått ganske raskt.
Bakgrunn: Her er første utkast til HTML 5.2
Tilføyes og fjernes
I likhet med HTML 5.1 er HTML 5.2 en mindre oppdatering til HTML, så mengden av nyheter og andre endringer er begrenset. Mye handler om tilpasninger til hvordan HTML og andre webteknologier bruker i virkeligheten.
Dette innebærer også at noe har blitt fjernet. Dette inkluderer blant annet elementene keygen, menu og menuitems, som få eller ingen nettlesere støtter uansett.
Enklere dialog
Til gjengjeld er dialog-elementet innført. Heller ikke dette er noe man bør ta i bruk umiddelbart, da det kun støttes av Chrome og enkelte av de mindre vanlige nettleserne for Android. Men det at det er inkludert i standarder, øker sannsynligheten for at også andre nettlesere vil støtte det i framtiden.
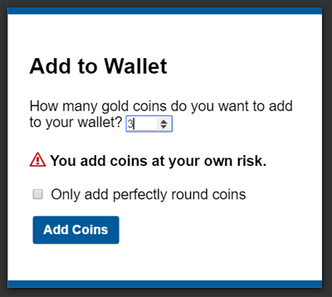
Dialog-elementet er ment å representere en del av en webapplikasjon som en bruker kan samhandle med for å utføre en oppgave. Inne i et dialogelement kan det for eksempel være en dialogboks eller et vindu.

Et dialog-element og de elementene det inneholder, er i utgangspunktet skjult, med mindre open-attributtet er oppgitt. Det er flere metoder knyttet til dialog-elementet. Metoden .show() gjør dialog-elementet synlig, .showModal() viser elementet som den øverste, modale dialogen.


Begge metodene kan ta navnet på et ankerpunkt som argument. Da vil dialogen festes ved dette ankerpunktet.
.close()-metoden lukker dialogen, men tilbyr også en eventuell returverdi. dialog.returnValue kan også brukes til å lese returverdien til dialog-elementet, men også til å oppdatere verdien (dialog.returnValue = verdi).
HTML 5.3
I går kom W3Cs Web Platform Working Group også med det første utkastet til HTML 5.3. Foreløpig innebærer dette bare fem mindre endringer.
W3C kunngjorde i går at også flere nye eller oppdaterte spesifikasjoner for teknologi som skal bidra til å gjøre webapplikasjoner mer tilgjengelig for funksjonshemmede, nå er ferdig standardisert.
Les også: W3C vekker mikrodata til live igjen